僗僾儔僀僩昞帵
僎乕儉儃乕僀偼攚宨偺忋偵僗僾儔僀僩偲屇偽傟傞儌僲傪偄偔偮偐廳偹崌傢偣偰峔惉偝傟傑偡丅
僗僾儔僀僩偼丄摟柧僼傿儖儉偺傛偆側傕偺偱偁傝丄壗枃傕偦偺摟柧僼傿儖儉傪廳偹崌傢偣傞偙偲偱丄僎乕儉夋柺傪峔抸偟偰偄偒傑偡丅
峫偊曽偲偟偰偼丄僼僅僩僔儑僢僾側偳偺僌儔僼傿僢僋僣乕儖偺儗僀儎乕偺傛偆側僀儊乕僕偱偡丅
崱夞偼丄慜偺儁乕僕偱嶌惉偟偨僞僀儖僷僞乕儞傪僾儘僌儔儉忋偵庢傝崬傫偱傒傑偡丅
傑偢偼僜乕僗僐乕僪偺僒儞僾儖傪婰嵹偟傑偡丅
#include <stdio.h>
#include <gb.h>
#include <rand.h>
#include "rect.c" /* 僞僀儖僨乕僞 */
void init( ); /* 弶婜壔張棟 */
void disp( ); /* 昞帵張棟 */
void move( ); /* 堏摦張棟 */
UBYTE posx, posy; /* 巐妏宍XY嵗昗 */
UBYTE rect_tile[4]= {0, 1, 2, 3}; /* 巐妏宍僞僀儖僷僞乕儞 */
UBYTE rect_config; /* 巐妏宍孹偒忬懺 */
void main( )
{
init( );
move( );
}
void init( ){
SPRITES_8x8; /* 僗僾儔僀僩儌乕僪傪8*8偵愝掕 */
set_sprite_data(0, 4, TileLabel); /* 僞僀儖僨乕僞傪僗僾儔僀僩偲偟偰愝掕 */
posx=rand() % 160 - 8; /* 巐妏宍弶婜埵抲乮X嵗昗乯傪棎悢偱寛掕 */
posy=rand() % 144 - 8; /* 巐妏宍弶婜埵抲乮Y嵗昗乯傪棎悢偱寛掕 */
rect_config = 0; /* 巐妏宍孹偒忬懺弶婜抣 */
disp( );
SHOW_SPRITES; /* 僗僾儔僀僩傪昞帵 */
}
void disp( )
{
set_sprite_tile( 0, rect_tile[rect_config] ); /* 僗僾儔僀僩斣崋0傪愝掕 */
move_sprite( 0, posx+8 ,posy+16); /* 僗僾儔僀僩0傪堏摦 */
}
void move( )
{
BYTE dx;
BYTE dy;
dx = 1;
dy = 1;
while(1){
if(posx == 0){ /* X嵗昗偑嵟嵍抂偺偲偒 */
dx = 1; /* 堏摦曽岦傪塃傊 */
}else if(posx == 160 - 8){ /* X嵗昗偑嵟塃抂偲偒 */
dx = -1; /* 堏摦曽岦傪嵍傊 */
}
if(posy == 0){ /* Y嵗昗偑嵟忋抂偺偲偒 */
dy = 1; /* 堏摦曽岦傪壓傊 */
}else if(posy == 144 - 8){ /* Y嵗昗偑嵟壓抂偺偲偒 */
dy = -1; /* 堏摦曽岦傪忋傊 */
}
posx += dx; /* X嵗昗埵抲曄峏 */
posy += dy; /* Y嵗昗埵抲曄峏 */
rect_config++; /* 巐妏宍孹偒忬懺曄峏 */
if(rect_config == 4){
rect_config = 0;
}
disp( ); /* 昞帵張棟 */
delay(150);
}
}
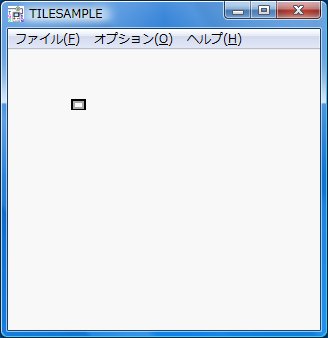
亂幚峴夋柺亃

巐妏宍偑偔傞偔傞夞傝側偑傜夋柺忋傪堏摦偟傑偡丅
抂偵偔傟偽挼偹曉傝丄曽岦傪曄偊傑偡丅
偱偼丄僜乕僗僐乕僪傪尒偰偄偒傑偡丅
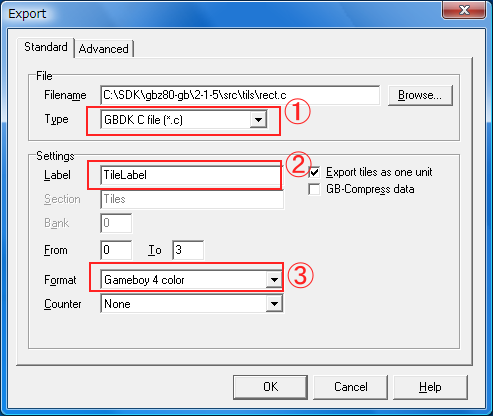
傑偢偼丄嶌惉偟偨僞僀儖僨乕僞偑擖偭偨僼傽僀儖乮rect.c乯傪僀儞僋儖乕僪偟傑偡丅
 僗僾儔僀僩僒僀僘愝掕 僗僾儔僀僩僒僀僘愝掕
SPRITES_8x8
僗僾儔僀僩偺僒僀僘傪8亊8僪僢僩偵愝掕偟偰偄傑偡丅
僒僀僘偼8亊16僪僢僩傕愝掕偱偒傑偡丅
 set_sprite_data娭悢 set_sprite_data娭悢
set_sprite_data(UBYTE first_tile, UBYTE nb_tiles, unsigned char *data);
set_sprite_data娭悢偵傛傝丄僞僀儖僨乕僞傪僗僾儔僀僩偲偟偰愝掕偟傑偡丅
僗僾儔僀僩偲偟偰愝掕偡傞偙偲偵傛傝丄僎乕儉儃乕僀夋柺忋偵昞帵偝偣傞偙偲偑壜擻偵側傝傑偡丅
堷悢偵偼丄堦斣弶傔偺僞僀儖斣崋丄僞僀儖悢丄僞僀儖僨乕僞偺儔儀儖傪巜掕偟傑偡丅
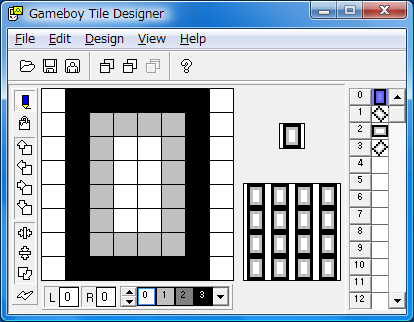
忋婰僒儞僾儖僐乕僪偼GBTD偵傛傝壓婰偺傛偆偵嶌惉偟偨僞僀儖僨乕僞傪巊梡偟偰偄傑偡丅
幚嵺偵丄堷悢偱巜掕偟偰偄傞僨乕僞偲丄僞僀儖僨乕僞嶌惉帪偵愝掕偟偨僨乕僞偺娭楢傪妋擣偟偰傒偰偔偩偝偄丅

僞僀儖斣崋0偐傜丄僞僀儖斣崋3傑偱4偮偺僞僀儖傪嶌惉偟偰偄傑偡丅

僞僀儖僨乕僞偺儔儀儖傪乽TileLabel乿偲愝掕偟偰偄傑偡丅乮嘇乯
 set_sprite_tile娭悢 set_sprite_tile娭悢
set_sprite_tile(UBYTE nb, UBYTE tile);
僗僾儔僀僩偼嵟戝偱40枃乮0乣39乯傑偱巊梡壜擻偲側偭偰偄傑偡丅
set_sprite_tile娭悢偱丄壗斣栚偺僗僾儔僀僩偵僞僀儖傪僙僢僩偡傞偐傪寛傔傑偡丅
堷悢偵偼丄僙僢僩偡傞僗僾儔僀僩偺斣崋丄僞僀儖斣崋傪偦傟偧傟巜掕偟傑偡丅
 move_sprite娭悢 move_sprite娭悢
move_sprite(UBYTE nb, UBYTE x, UBYTE y);
move_sprite娭悢偵傛傝丄僗僾儔僀僩偺埵抲傪曄峏偝偣傑偡丅
堷悢偵偼丄堏摦偝偣偨偄僗僾儔僀僩偺斣崋丄X嵗昗丄Y嵗昗傪巜掕偟傑偡丅
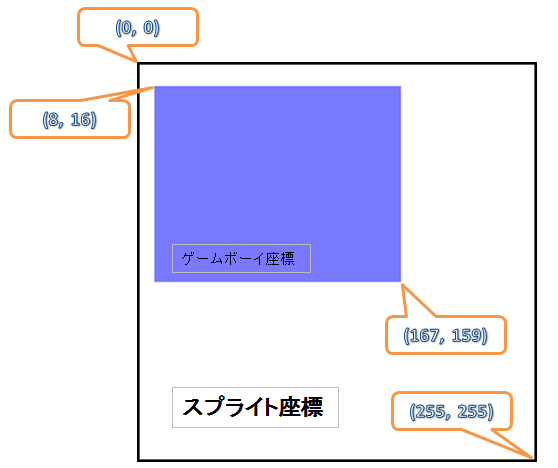
側偍丄忋婰僒儞僾儖僐乕僪偱偼丄堷悢偱巜掕偡傞X嵗昗偵8傪丄Y嵗昗偵16傪偦傟偧傟壛偊偰偄傑偡丅
偙傟偼僗僾儔僀僩偺愝掕斖埻偲僎乕儉儃乕僀偺昞帵夋柺斖埻偑堎側偭偰偄傞偨傔偵巤偟偰偄傞張抲偱偡丅
壓婰恾偼僗僾儔僀僩嵗昗偲僎乕儉儃乕僀嵗昗偺娭學傪僗僾儔僀僩嵗昗傪幉偵偟偰帵偟偨傕偺偱偡丅

 僗僾儔僀僩昞帵 僗僾儔僀僩昞帵
SHOW_SPRITES;
僗僾儔僀僩傪昞帵偝偣傑偡丅
|