図形描画
GBDKには、線や円、四角形といった図形を描く関数が用意されています。
ゲームボーイプログラミングでは、これらの関数を多用することになりますので、使い方をぜひここで覚えておいてください。
#include <stdio.h>
#include <gb.h>
#include <drawing.h>
void main( )
{
UBYTE key; /* ボタンの状態 */
UBYTE x1; /* X1座標 */
UBYTE y1; /* Y1座標 */
UBYTE x2; /* X2座標 */
UBYTE y2; /* Y2座標 */
x1 = 50; /* X1座標 */
y1 = 50; /* Y1座標 */
color(LTGREY, WHITE, SOLID); /* 色をライトグレーに設定 */
circle(x1, y1, 20, M_FILL); /* 半径20の塗潰し円を描く */
x1 = 0; /* X1座標 */
y1 = 20; /* Y1座標 */
x2 = 159; /* X2座標 */
y2 = 20; /* Y2座標 */
color(DKGREY, WHITE, SOLID);/* 色をダークグレーに設定 */
line(x1, y1, x2, y2); /* 線を引く */
x1 = 80; /* X1座標 */
y1 = 80; /* Y1座標 */
x2 = 140; /* X2座標 */
y2 = 100; /* Y2座標 */
color(BLACK, WHITE, SOLID); /* 色を黒に設定 */
box(x1, y1, x2, y2, M_FILL); /* 塗潰し四角形を描く */
}
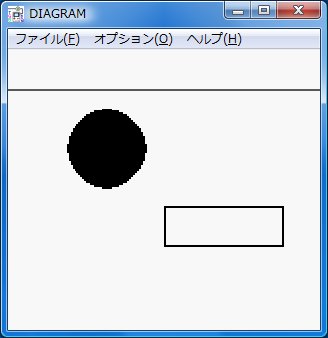
【実行結果】

図形を描く関数群を呼び出せるようにするためにdrawing.hをインクルードする必要があります。
 color関数 color関数
void color(UBYTE forecolor, UBYTE backcolor, UBYTE mode);
color関数は色の指定および描画モードの指定を行う関数です。
引数では前景色、背景色、描画モードを指定します。
色はWHITE(白)、LTGREY(ライトグレー)、DKGREY(ダークグレー)、BLACK(ブラック)から選択し、描画モードはSOLID、OR、AND、XORから選択します。
 circle関数 circle関数
void circle(UBYTE x, UBYTE y, UBYTE radius, UBYTE style);
circle関数は円を描いてくれる関数です。
引数では円の中心点座標、半径、塗つぶし有無を指定します。
M_NOFILL → 塗りつぶし無
M_FILL → 塗りつぶし有
 line関数 line関数
void line(UBYTE x1, UBYTE y1, UBYTE x2, UBYTE y2);
line関数は線をを描いてくれる関数です。
引数では線の始点座標、終点座標を指定します。
 box関数 box関数
void box(UBYTE x1, UBYTE y1, UBYTE x2, UBYTE y2, UBYTE style);
box関数は四角形を描いてくれる関数です。
引数では四角形の左上座標、右下座標を指定します。
|